Google konzentriert sich zunehmend auf die Nutzererfahrung von Websites. Dies wird daher beim Ranken einer Seite immer mehr berücksichtigt. Es ist daher wichtig zu wissen, wie Google die Nutzererfahrung deiner Website misst, und wie du diese optimieren kannst. Ab Mai 2021 werden bei der Bewertung deiner Website die sogenannten Core Web Vitals berücksichtigt. In diesem Artikel werde ich erklären, was diese Core Web Vitals sind.
Inhaltsverzeichnis
Was sind die Core Web Vitals von Google?
Die Core Web Vitals sind drei Variablen, mit denen du die Benutzerfreundlichkeit deiner Website messen kannst:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
Alle drei werden als poor, needs improvement, oder good eingestuft.
Largest Contentful Paint (LCP)
Die Variable Largest Contentful Paint (LCP) gibt die Ladegeschwindigkeit der Seite an. Es gibt an, wie lange es dauert, bis das größte Element auf dem Bildschirm angezeigt wird. Dies kann beispielsweise ein Bild, ein Video oder eine Animation sein. Für eine optimale Benutzererfahrung sollte die LCP nicht länger als 2,5 Sekunden sein. Wenn es länger als 4 Sekunden ist, ist es wichtig, es schnell zu verbessern.
First Input Delay (FID)
Die Variable First Input Delay (FID) gibt den Grad der Reaktionsfähigkeit an. Dies ist die Zeit zwischen dem Laden einer Seite und dem Moment, in dem der Benutzer zum ersten Mal mit der Seite interagieren kann. Bei der FID geht es daher nicht nur um die Benutzererfahrung, sondern auch um die Beteiligung des Benutzers. Ein FID von weniger als 100 ms ist gut. Wenn der FID länger als 300 ms dauert, sollte dies definitiv verbessert werden.
Cumulative Layout Shift (CLS)
Eine Layout Verschiebung tritt häufig auf, weil ein Element später geladen wird als Elemente auf der Seite, die darunter angezeigt werden. Wenn dieses Element endlich erscheint, werden die Elemente darunter nach unten verschoben. Denke an langsam geladene Schriftarten oder Bilder. Die Cumulative Layout Shift gibt die Häufigkeit an, mit der Benutzer diese unerwarteten Änderungen sehen. Die CLS ist bis zu 0,1 gut. Insbesondere wenn er höher als 0,25 ist, sollte es verbessert werden.
Wie kannst du die Core Web Vitals deiner Website analysieren?
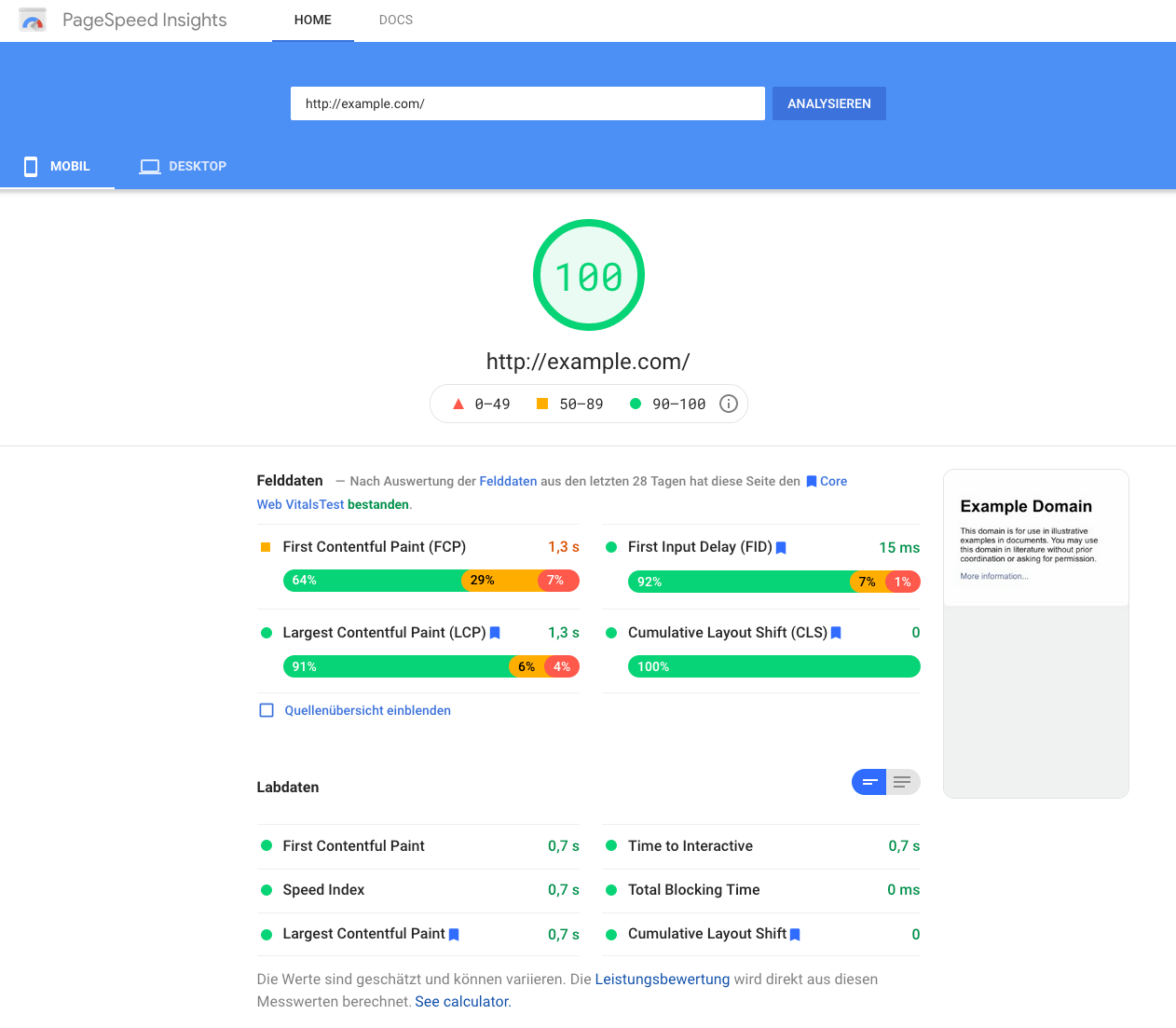
Du kannst die Core Web Vitals mit verschiedenen Tools prüfen. Ein nützliches Tool ist Google Page Speed Insights. Sowohl für die mobile Version als auch für die Desktop-Version der Website sieht man sofort, welche Werte vorliegen und ob du deine Website verbessern sollst oder nicht.

Die Core Web Vitals mit dem Tool Google PageSpeed Insights analysiert
Wie optimiert man die CWV?
Es ist natürlich beabsichtigt, dass alle drei Metriken eine gute Bewertung erhalten. Alle drei Variablen haben mit der Geschwindigkeit der Website zu tun. Im Jahr 2021 ist es wirklich wichtig, dass eine Website schnell genug geladen wird. Wenn deine Website nicht schnell genug geladen wird, besteht die Möglichkeit, dass die Website im Laufe des Jahres 2021 weniger gut rankt als früher. Es erfordert einige Kenntnisse, um die Website schneller zu machen, was in einem kurzen Artikel nicht einfach zu erklären ist. Wenn du dieses Wissen jetzt nicht hast, empfehle ich, diese Optimierung von deinem Webentwickler durchführen zu lassen.
Im neuen Webbzz SEO-Kurs, der in Kürze veröffentlicht wird, werde ich Schritt für Schritt erklären wie du die Ladegeschwindigkeit der Website selbst optimieren kannst, damit deine Website leichter zu finden ist.
Fazit
Im Laufe des Jahres 2021 wird die Benutzerfreundlichkeit und insbesondere die Ladegeschwindigkeit der Website ein Ranking-Faktor. Es ist wichtig, dass die Core Web Vitals gut bewertet werden, damit deine Website weiterhin ein gutes Ranking erhält. Mit dem kostenlosen Tool Google Page Speed Insights kannst du ganz einfach den aktuellen Status der Geschwindigkeit deiner Website anzeigen.
[banner name=“seo-banner“]

0 Kommentare