Ein Bild sagt mehr als 1000 Worte. Auch eine Website wird oft durch das Hinzufügen von Fotos viel interessanter. Ich bekomme oft die Frage, wie groß Bilder für eine Website sein sollten. Und wann man entweder das .jpg oder .png Format verwenden sollte. Wenn ein Foto zu klein ist, kann man die Pixel sehen. Und zu große Bilder machen die Website zu langsam. Und was ist die optimale Bildgröße für deine Website? In diesem Artikel werde ich es dir erklären.
Inhaltsverzeichnis
Was ist ein Pixel?
Ein digitales Foto besteht aus vielen kleinen Blöcken, das sind Pixel. Dies ist der kleinste Teil, der eine bestimmte Farbe annimmt. Viele Pixel zusammen in einer Ebene bilden ein Bild. Die Anzahl der Pixel, aus denen ein Foto besteht, ist festgelegt, beispielsweise 750 x 500 Pixel.
Fotos auf einem Bildschirm anzeigen
Du kannst ein Foto in beliebiger Breite auf einem Bildschirm anzeigen. Wenn ein Foto jedoch aus wenigen Pixel besteht, und bildschirmfüllend angezeigt wird, besteht eine gute Chance, dass man die einzelnen Pixel sehen kann. Ein verpixelt Bild wird angezeigt. Du kannst dies verhindern, indem du darauf achtest, dass das Foto eine ausreichende Anzahl an Pixel enthält. Oder indem das Foto kleiner angezeigt wird.

Dieses Bild ist 300×200 Pixel groß, aber es wird viel zu groß angezeigt. Hierdurch sieht das Bild verpixelt aus.

Hier wird das gleiche Bild in der originale Größe abgebildet. Das Bild ist scharf.
Die Dateigröße eines Fotos
Neben der Pixelanzahl gibt es noch einen weiteren Faktor, der die optimale Bildgröße für Websites beeinflusst. Alle Pixel enthalten Informationen und werden in der Fotodatei gespeichert. Je mehr Informationen gespeichert werden, desto größer wird die Datei. Je mehr Pixel ein Foto enthält, desto größer wird die Dateigröße. Der Nachteil eines großen Fotos ist, dass es lange dauert, bis es auf einer Website geladen wird. Dies verlangsamt das Laden einer Website. Es ist daher wichtig, nicht zu große Fotos auf deiner Website anzuzeigen.
Die ideale Größe eines Fotos
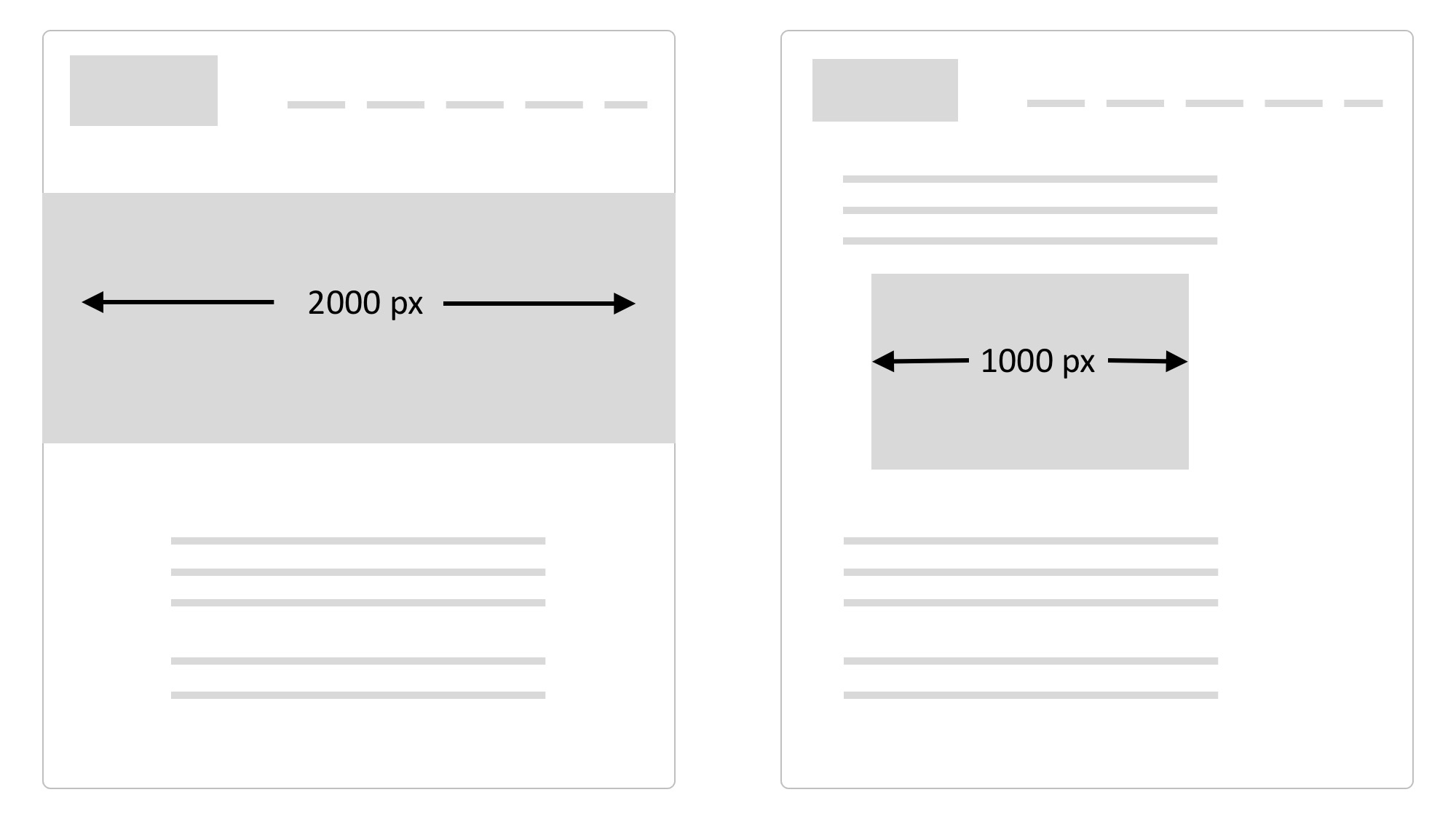
Ein Foto muss also groß genug sein, um keine Pixel zu sehen, aber klein genug, um schnell geladen zu werden. Für ein Headerfoto, das die gesamte Breite einer Website ausfüllt, empfehle ich folgende Größe: 2000 px breit und maximal 500 kb. Ein Foto, das in einem Artikel erscheint und höchstens die Hälfte einer Website ausfüllt, kann 1000 px breit sein und sollte nicht grösser als 200 kb sein.

Anzeigen eines Fotos auf verschiedenen Bildschirmformaten
Du möchtest, dass die Fotos auf verschiedenen Bildschirmen schön angezeigt werden, also sowohl auf einem kleinen Smartphone-Bildschirm als auch auf einem großen Monitor. Hierzu solltest du die Fotos für die größten Bildschirme optimieren. Für kleinere Bildschirme sieht dieses Foto sowieso gut aus, aber die Dateigröße ist viel größer als nötig, wodurch die Website langsamer als nötig eingeladen wird. Glücklicherweise sorgt WordPress automatisch dafür, dass bei kleineren Bildschirmen ein kleineres Foto angezeigt wird, was daher weniger Ladezeit erfordert, aber groß genug ist, um die Qualität beizubehalten.
.jpg oder .png?
Neben der Größe eines Fotos kann man auch das Dateiformat variieren. Wenn du einen transparenten Hintergrund benötigst oder wenn dein Bild Text enthält, verwendest du normalerweise PNG. Ein Logo ist ein gutes Beispiel. jpg funktioniert in diesen Fällen nicht sehr gut. In allen anderen Fällen ist jpg oft die bessere Wahl, da dieses Dateiformat weniger Platz beansprucht und somit schneller geladen wird.

0 Kommentare