Das Hinzufügen von Bildern zu einem Blogbeitrag hat mehrere Funktionen. Es kann dem Leser helfen, einen Artikel besser zu verstehen. Immerhin, das Klischee sagt nicht umsonst, ein Bild sagt mehr als tausend Wörter. Es macht den Inhalt reicher, aber hilft auch Suchmaschinen, den Artikel besser zu verstehen. Es gibt jedoch ein paar Sachen, auf die du achten solltest, um zu verhindern, dass die Verwendung von Bildern den Suchergebnissen entgegenwirkt.
Inhaltsverzeichnis
- 1 1 – Verwende das richtige Dateiformat
- 2 2 – Reduziere die Pixelzahl der Bilder, um die Ladezeit zu verkürzen
- 3 3 – Komprimiere die Bilder, um die Ladezeit zu verkürzen
- 4 4 – Verwende einen beschreibenden Dateiname
- 5 5 – Füge den Bildern einen Alt-Tag hinzu
- 6 6 – Bild-URL auf die Bild-Datei weiterleiten
1 – Verwende das richtige Dateiformat
Speichere ein Foto als JPEG-Datei, und ein Bild mit transparentem Hintergrund, wie z.B. ein Logo oder eine Grafik als PNG-Datei.
2 – Reduziere die Pixelzahl der Bilder, um die Ladezeit zu verkürzen
Stelle sicher, dass die Bilder nicht größer als nötig sind. Dies verhindert nicht nur, dass zu viel Speicherplatz auf deinem Hosting-Paket belegt wird, sondern insbesondere, dass die Ladezeit der Webseite sich verlängert. Die Ladegeschwindigkeit der Webseite ist ein wichtiger SEO-Faktor.
Man kann Fotos mittels verschiedener Software verkleinern. Natürlich kann man dafür Photoshop oder Lightroom verwenden. Andere kostenlose Optionen sind Online-Programme wie Canva oder Picresize.
Ein Foto, das die gesamte Breite der Webseite abdeckt, z.B. ein Header-Foto oder ein Hintergrundfoto, sollte nicht breiter als 1900 Pixel sein. Ein Bild, das in einem Artikel platziert wird, soll nicht breiter als 1200 Pixel sein. Für einen Bildschirm reicht eine Auflösung von 72 ppi aus.
Beim hochladen der Bilder in WordPress werden automatisch kleinere Versionen der Bilder gespeichert, sodass auf mobilen Bildschirmen die kleinst mögliche Version geladen wird, wodurch die Ladezeit verkürzt wird.
3 – Komprimiere die Bilder, um die Ladezeit zu verkürzen
Du kannst nicht nur die Anzahl der Pixel reduzieren, sondern auch ein Bild komprimieren, um die Datei zu verkleinern. Dabei werden so viele überflüssige Informationen wie möglich aus der Datei extrahiert, ohne die Bildqualität zu beeinträchtigen. Man kann ein Foto mit dem WordPress-Plugin resmush komprimieren, aber du kannst es auch mit dem kostenlosen Online-Tool Tinypng machen, bevor das Bild in WordPress hochgeladen wird.
4 – Verwende einen beschreibenden Dateiname
Du kannst den Dateiname eines Bildes optimieren, indem du einen aussagekräftigen Name eingibst. Und es ist eine gute Möglichkeit ein Suchwort einzufügen. Dies gibt Suchmaschinen viel mehr Informationen als ein Name wie z.B. img_538.jpg.
5 – Füge den Bildern einen Alt-Tag hinzu
Der Alt-Tag wird verwendet, um zu verstehen, was in einem Bild angezeigt wird. Mit dieser Beschreibung können Sehbehinderte mithilfe von Lesesoftware nachvollziehen, was auf einem Bild dargestellt wird. Suchmaschinen lesen diese Beschreibung auch, um zu wissen, was es zu sehen gibt. Stelle daher immer sicher, dass ein Bild mit einem Alt-Tag versehen wird, welche den Inhalt eines Bildes korrekt beschreibt. Wieder ein idealer Ort, um Keywords zu verarbeiten.
Eventuell kannst du den Bildern auch den Title-Tag hinzufügen. Dies gibt die Möglichkeit, weitere Informationen zum Bild bereitzustellen, wie z.B. Copyright-Informationen. Der Titel erscheint dann, wenn man mit dem Cursor über das Bild fährt (Mouseover). Das Title-Tag ist aber kein Ranking Faktor.
Der Code einer Bilddatei sieht im Quellcode wie folgt aus:
<img src=”/teekanne-blumenmuster.jpg” alt="Teekanne mit Blumenmuster" title="Neu im Shop: Teekanne mit Blumenmuster © Teekannenladenxyz">6 – Bild-URL auf die Bild-Datei weiterleiten
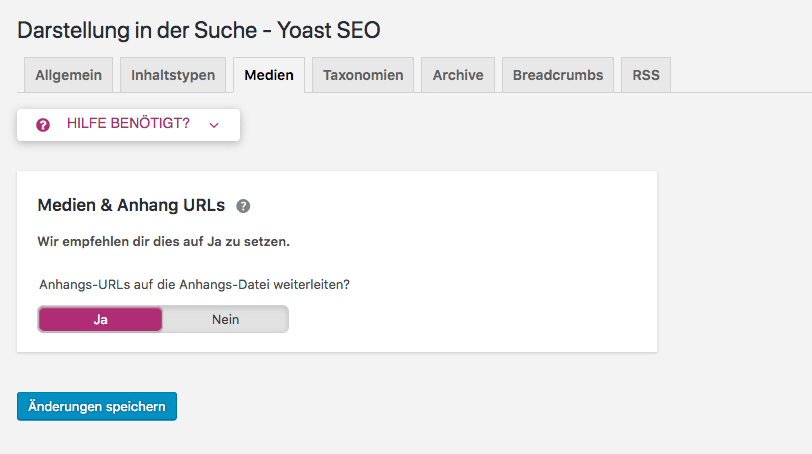
Wenn du einem Blogbeitrag ein Foto hinzufügst, erstellt WordPress automatisch einen Medienbeitrag zu diesem Foto. Dies fügt dem Leser normalerweise nichts hinzu, da es sich um ziemlich leere Inhalt handelt. Suchmaschinen bietet es auch sehr wenig Informationen, was bedeutet, dass der SEO-Wert der Seite sich verschlechtern kann. Es wird daher dringend empfohlen, diese Medienbeiträge automatisch auf die URL des Bildes zu verweisen. Dies wird standardmäßig mit Hilfe des Yoast-SEO-Plugins eingestellt. Du kannst dies überprüfen, indem du in den Yoast-Einstellungen unter ‚Darstellung in der Suche‘ auf die Registerkarte ‚Medien‘ klicken. Stelle hier den Schalter auf ‚Ja‘.

Weiterleitung Medienbeitrag auf die Medien Datei mithilfe des Yoast SEO Plugins
[banner name=“seo-banner“]

0 Kommentare