Ein Favicon ist ein kleines, aber wichtiges Detail, das beim Erstellen einer Website oft übersehen wird. Aber was genau ist ein Favicon und warum solltest du es zu deiner Website hinzufügen? In diesem Artikel zeige ich wie du es ganz einfach zu deiner WordPress Website hinzufügst.
Favicon für webbzz.de
Inhaltsverzeichnis
Was ist ein Favicon?
Ein Favicon, auch Website-Icon genannt, ist ein Miniaturbild, das auf dem Tab oben in deinem Webbrowser vor dem Seitentitel angezeigt wird. Auch in den Google Suchergebnissen und in Lesezeichen sind Favicons sichtbar. Es handelt sich also um ein wiedererkennbares visuelles Element, das von Benutzern sofort erkannt wird.
Warum ein Favicon einer Website hinzufügen?
Ein Favicon hilft beim Branding des Unternehmens. Deine Website ist in den Suchergebnissen leichter zu erkennen. Darüber hinaus hebt sich deine Website deutlich von allen Tabs ab, die ein Benutzer geöffnet hat, was die Navigation zwischen den Tabs erleichtert. Ein Favicon verleiht deiner Website außerdem ein professionelles Aussehen: Wenn es fehlt, erhält deine Website ein bedeutungsloses Standardsymbol, wie zum Beispiel das WordPress-Logo oder einen Globus bei Google. Aufgrund einer besseren Benutzererfahrung trägt ein Favicon dazu bei, den SEO-Score deiner Website zu verbessern.
Wie erstellst du ein Favicon Datei
Mit kostenlosen Online-Tools wie Canva und favicon.io ist das Erstellen eines Favicons ganz einfach. Stelle sicher, dass das Bild mindestens 512 x 512 Pixel groß ist und eine Auflösung von 72 ppi hat. Und speichere es als PNG-Datei.
Design Tipps für dein Favicon
Halte das Design einfach, ohne die Wiedererkennbarkeit zu beeinträchtigen. Lass die Details weg, da die Bilder sehr klein dargestellt werden und Details unleserlich werden. Stelle sicher, dass das Design gut zur Identität deiner Marke passt. Und achte auf ausreichend Kontrast. Was gut funktioniert, ist die Darstellung des Anfangsbuchstabens des Firmennamens im Stil des Unternehmens.
Ein Favicon zu einer WordPress Website hinzufügen
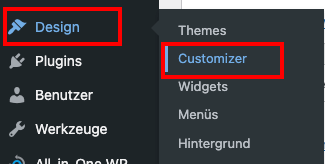
Du kannst das Favicon ganz einfach mit dem Theme-Customizer hinzufügen. Gehe im Admin Bereich nach „Design“ und „Customizer“. Wenn du Divi verwendest, kannst du stattdessen auch nach „Divi“ und „Divi Customizer“ gehen.

Im Dashboard gehst du nach Design und Customizer.
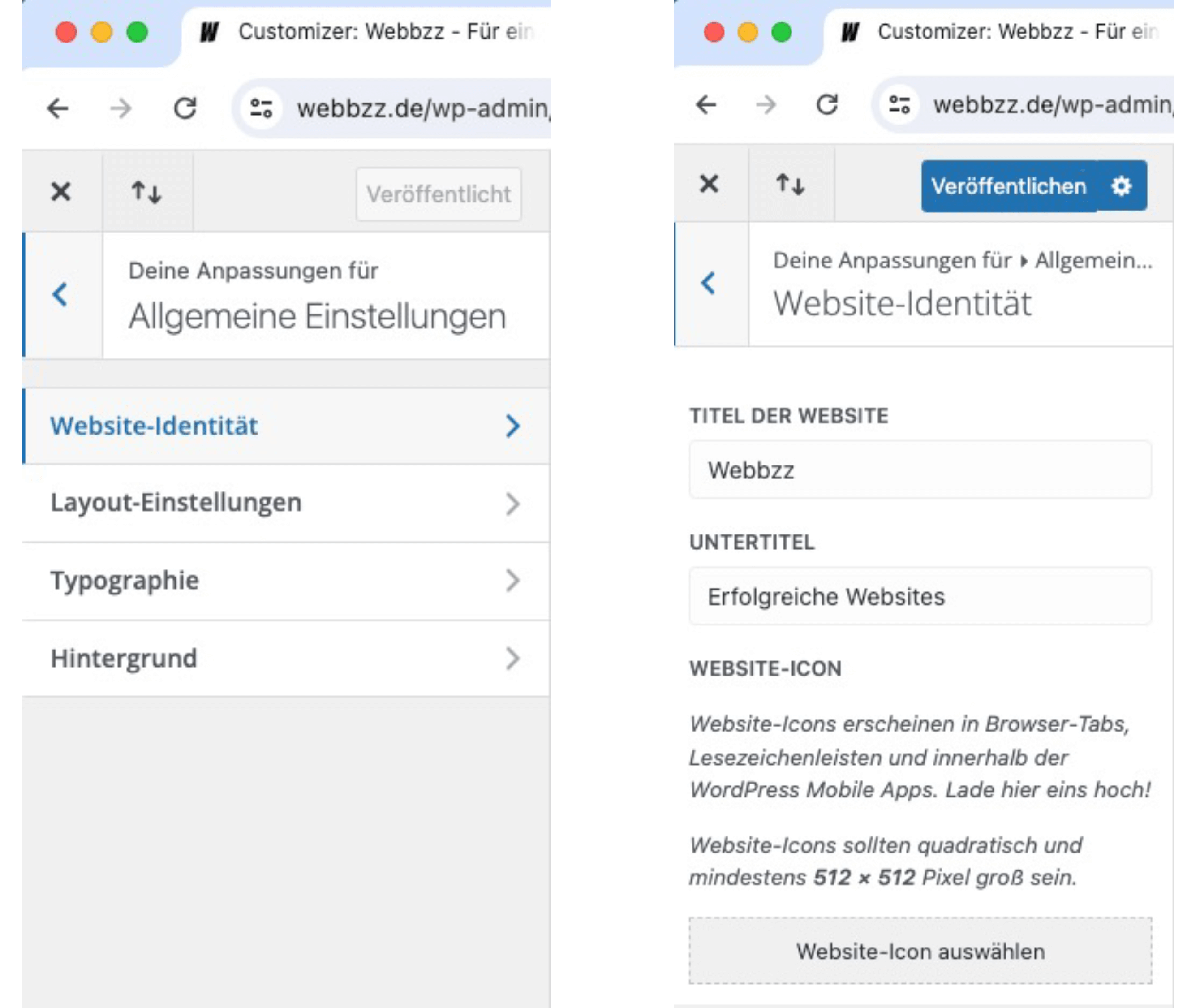
Im Customizer gehst du nach „Allgemeine Einstellungen“ und dann klickst du auf „Website-Identität“. Unten klickst du auf „Website Icon auswählen“. Hier kannst du dein Favicon in der Mediathek hochladen und auswählen. Am Ende solltest du noch auf „Veröffentlichen“ klicken. Jetzt hast du das Favicon erfolgreich eingefügt. Leer zuerst den Browsercache um sicher zu stellen, dass das neue Favicon tatsächlich oben im Browser angezeigt wird.

Bei Allgemeine Einstellungen wählst du Website Identität.
Wenn du unten auf Website Icon auswählen klickst kannst du das Favicon hinzufügen.
Fazit
Obwohl ein Favicon nur ein kleiner Teil deiner Website ist, spielt es eine wichtige Rolle für die Wiedererkennbarkeit der Website. Es vermittelt zudem einen professionellen Eindruck und trägt zu einer positiven Benutzererfahrung bei. Dadurch trägt ein Favicon indirekt zum SEO-Score deiner Website bei. Wenn deine Website noch kein Favicon hast solltest du das unbedingt hinzufügen.

0 Kommentare